Sun, March 15, 2009, 07:21 PM under
UserInterfaceDesign
Almost all modern UIs support zooming in and out; it is useful for focusing on a specific area (e.g. seeing the detail better) and for managing scale (e.g. seeing the big picture without scrolling).
It has become the standard to offer the zooming function via holding down the Ctrl key and scrolling the mouse wheel. Try it now in your internet browser (IE, firefox etc), in any office application (Word, Excel, PowerPoint) including reading or composing email in Outlook, in windows explorer to see more/less files, in Visual Studio 2010 editor and so on and so forth.
If you take one thing away from this blog post as an end user it is to try Ctrl + mouse wheel. As a developer, offer this feature for your users. I recommend a range of 10% to 2000%.
Beyond the standard keyboard shortcut though, there seems to be no standard for displaying a UI zoom control. Below are some screenshots of zoom controls to prove the point.
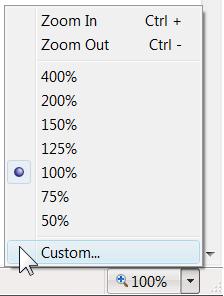
Word/Excel/PowerPoint, in the status bar:

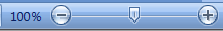
IE7, in status bar:

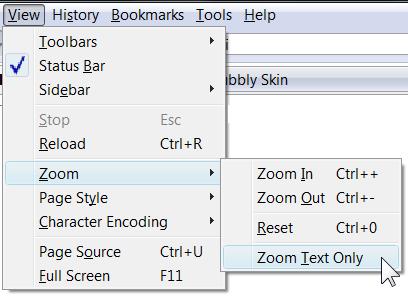
FireFox, hidden in a submenu:

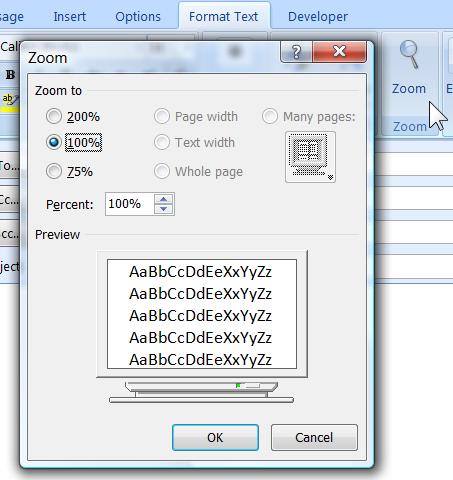
Outlook, hidden in a dialog off a ribbon button:

Windows Photo Gallery:

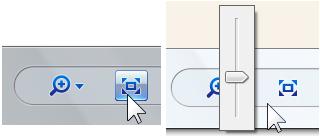
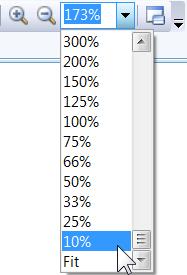
Class Designer, on a toolbar:

Our team wanted to add a zoom control for a new VS2010 debugger toolwindow. Even within Visual Studio there are various zoom controls. You can see one of them in the screenshots above from the Class Designer (introduced in VS2005). Here is another example introduced in VS2008 for the WPF designer (aka "Cider")

Rather than introduce yet another control that was convenient for us to implement, we decided to follow Cider's example (and also suggested to the UX team to standardize on this for Visual Studio). What I like about this control is that it is quick to use (less mouse travel to get to it than other approaches, and just click and drag instead of combobox clunkiness), I like the way it reports the zoom state at the top e.g. "70%", "x2" and, finally, I love the button at the bottom that toggles between the "fit to screen" and "100%" states. Those of you that used it will have also noticed the aesthetically pleasing fade in/out as you hover on/away from it :-)
Now, even with all these benefits there is a drawback which is acceptable in the WPF designer, but not so acceptable in a smaller surface area (like the typical debugger toolwindow): the control can overlay with the content of the window and, even in the faded out state, it can be annoying for some users. For that reason, we added a toolbar button that simply toggles the visibility of the zoom control. So now you can have your cake and eat it too.
It is amazing to me how smaller obvious features such as adding zoom support, take more time to think over than what one might expect… If you have used zooming in an application that you believe is better than what's described above, please share!